Elementor is now the world's most popular page builder for WordPress. At the time of this writing (June 2021), Elementor has over 5 million active downloads and over 5,000 5-star reviews on WordPress.org.
Elementor pro allows users to gain ultimate control over their websites with features that include building custom headers, footers, page templates, post templates, archives, popups, and more. Although Elementor has a large library of widgets, some of them just won't do without some further customization - and that's exactly what we're going to do in this tutorial.
One of my favorite Elementor widgets is the toggle widget. The toggle widget is perfect for adding an FAQ section to your website, with the option to toggle FAQ schema to improve your page's SEO. However, without some additional customization, it might be difficult to match the toggle widget to your website design. One of the most frustrating shortfalls of the toggle widget is that it does not have a built-in system to customize the border radius of the title tab! Since rounded corners are an important aspect of modern UI/UX, it's important to be able to add roundness to the toggle widget.
In this tutorial, you are going to learn how to add rounded corners to the Elementor toggle widget using the custom CSS function included in Elementor pro!
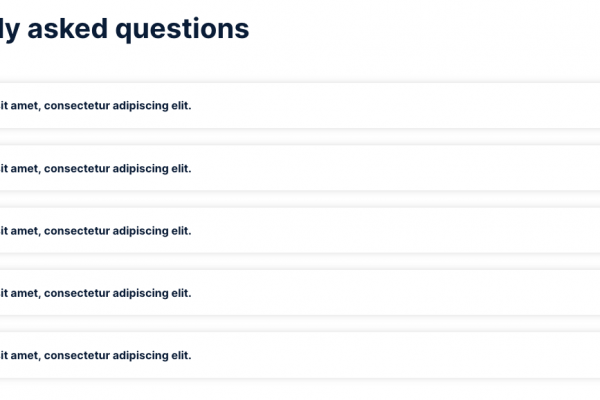
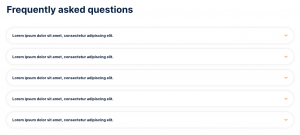
Here is what the final result will look like:

1:
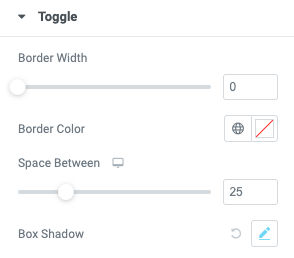
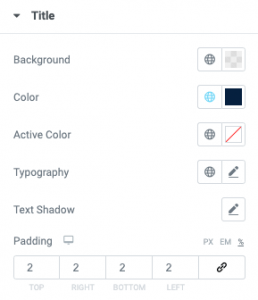
Customize your toggle widget so the tab padding, icon, colors, and typography are how you want it. Note: in order for the custom CSS to work without adding additional lines of code, set the border width to 0 under the "Toggle" tab. If you choose to add a background color to the title tab, you must switch the custom CSS (don't worry it's easy).
2: Use this Custom CSS for Title Tabs with a Background Color
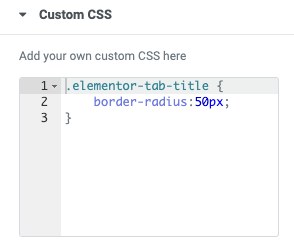
Custom Code:
.elementor-tab-title {
border-radius: 50px:
}
Custom Code Via Image:

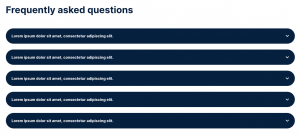
The Final Result:

3: Use this Custom CSS for Title Tabs with no Background Color & a Box Shadow
Note: in order for this to work, you MUST turn on the box-shadow in the "Toggle" tab, and MUST make the background transparent in the "Title" tab.


Custom Code:
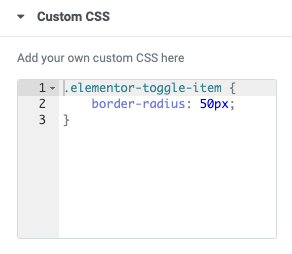
.elementor-toggle-item {
border-radius: 50px:
}
Custom Code Via Image:

The Final Result:

4. Change the Border Radius
If you want the border-radius to be less round, simply change the pixels in the custom CSS code from 50px to something like 25px, or 5px. Going larger than 50px in the custom CSS does not seem to make any difference.